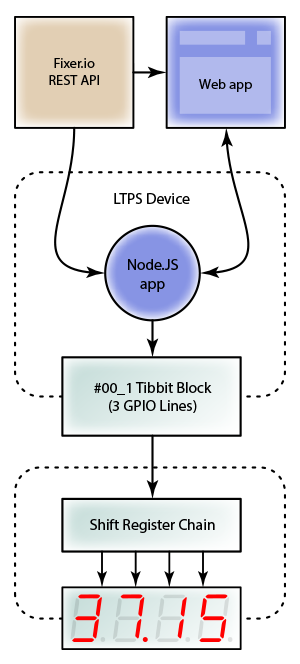
Node.js Application
- The app uses the Request package to fetch data from fixer.io,
the Express package to serve static files,
and socket.io to facilitate a link between the onboard app and the web interface.
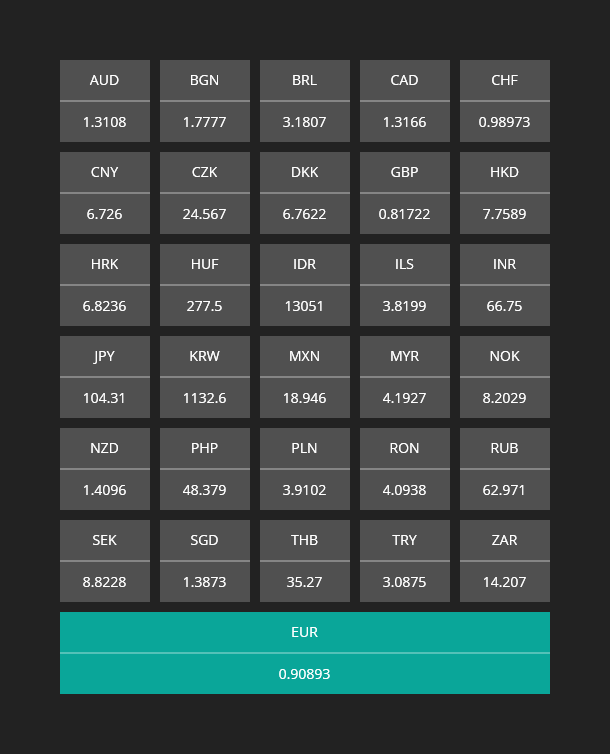
- The application requests USD exchange rates for a number of currencies. Requests are made every ten minutes.
Fixer.io updates the rates daily, around 4 pm CET.
- By default, the USD/EUR rate will be displayed on the indicators.
- The App's web server listens on port 3000.
Configuration and Installation
git clone https://github.com/tibbotech/gpio-indicators.git
cd gpio-indicators
npm install .
node rates
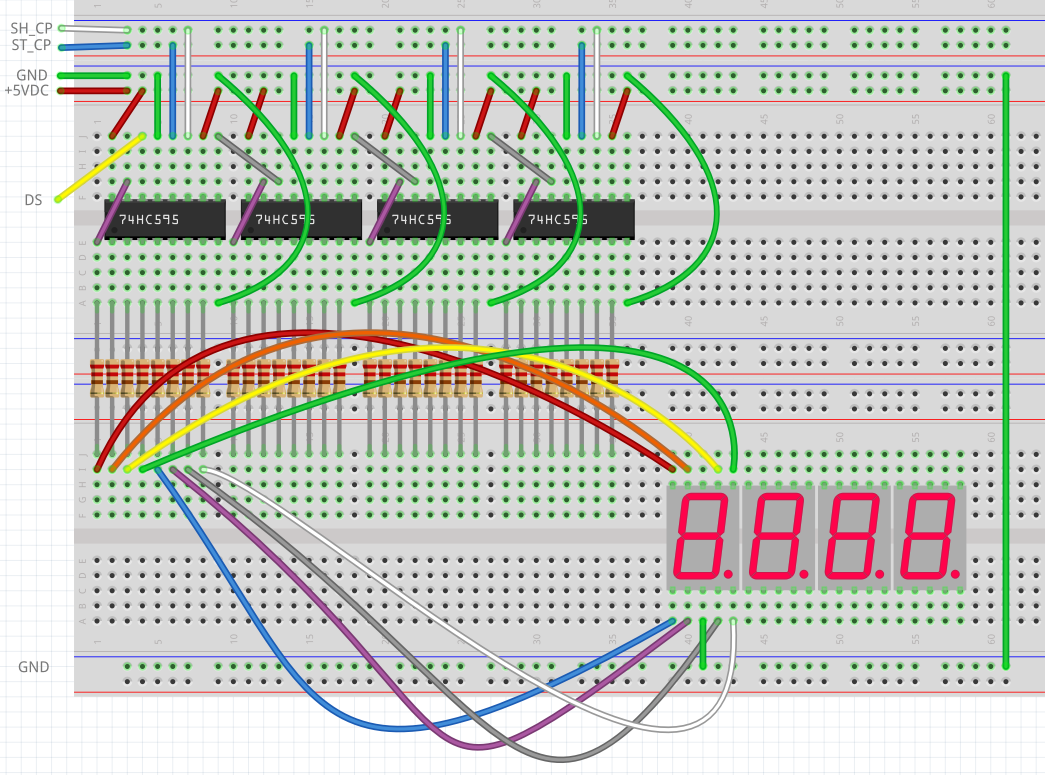
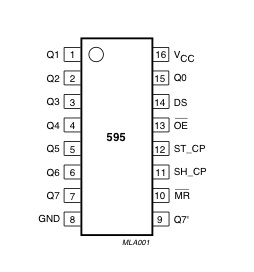
Controlling shift registers
The code that controls 7-segment indicators is found in /modules/indicate.js.
Comments in the code explain how it works:
const gpio = require("@tibbo-tps/gpio");
class indicator {
constructor(socket, length){
this.length = length;
this.digits = {
1: [0,1,0,0,1,0,0,0],
2: [0,0,1,1,1,1,0,1],
3: [0,1,1,0,1,1,0,1],
4: [0,1,0,0,1,0,1,1],
5: [0,1,1,0,0,1,1,1],
6: [0,1,1,1,0,1,1,1],
7: [0,1,0,0,1,1,0,0],
8: [0,1,1,1,1,1,1,1],
9: [0,1,1,0,1,1,1,1],
0: [0,1,1,1,1,1,1,0],
N: [0,0,0,0,0,0,0,1],
B: [0,0,0,0,0,0,0,0]
};
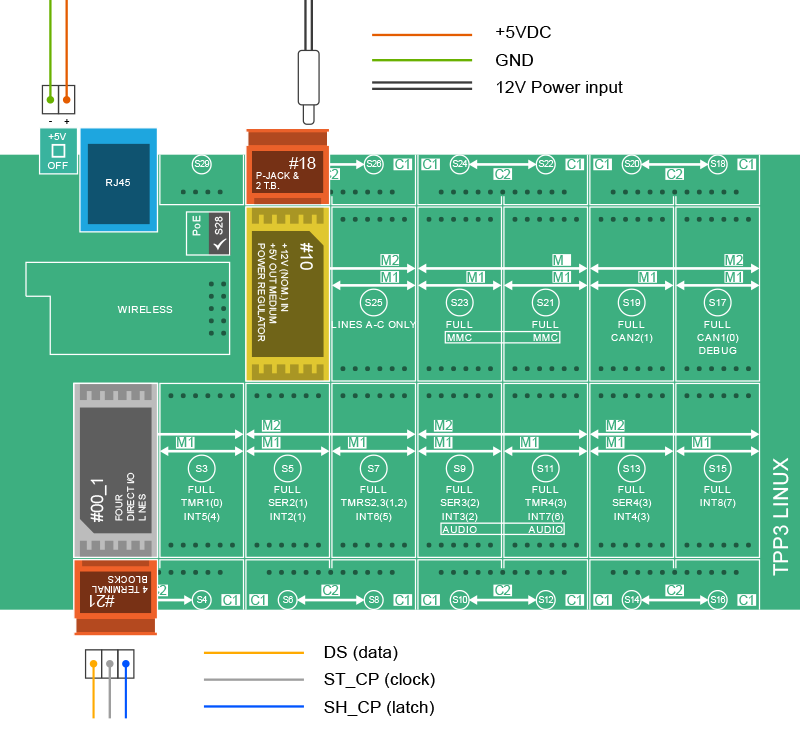
this.dataPin = gpio.init(socket+"A");
this.dataPin.setDirection("output");
this.dataPin.setValue(0);
this.clockPin = gpio.init(socket+"B");
this.clockPin.setDirection("output");
this.clockPin.setValue(0);
this.latchPin = gpio.init(socket+"C");
this.latchPin.setDirection("output");
this.latchPin.setValue(0);
}
indicate(number){
var inst = this;
const numberToSignals = function(number){
var output =[];
number
.toString()
.split("")
.forEach(function(current, index, array){
if(current !== "."){
var symbol = inst.digits[current];
if (symbol === undefined){
symbol = Array.from(inst.digits["N"])
}else if(array[index+1] === "."){
symbol = Array.from(symbol);
symbol[0] = 1;
}
output.unshift(symbol);
}
},[]);
output = output.slice(-inst.length);
while (output.length < inst.length){
output.push(inst.digits["B"])
}
return output.reduce(function(prev, current){
return prev.concat(current)
});
};
var signals = numberToSignals(number);
inst.latchPin.setValue(0);
signals.forEach(function(value){
inst.dataPin.setValue(value);
inst.clockPin.setValue(1);
inst.clockPin.setValue(0);
});
inst.latchPin.setValue(1);
};
}
module.exports = indicator;